Как нарисовать пиццу в иллюстраторе
Обновлено: 09.05.2024
В этом уроке мы будем рисовать иллюстрацию на тему фастфуда в Adobe Illustrator.
Мы используем базовые фигуры, поработаем с функциями живых углов и обработкой контура. В итоге у нас получится плоская иллюстрация, которой мы придадим объем при помощи бликов и теней.
Урок подходит начинающим пользователям программы.
1. Создаем новый документ
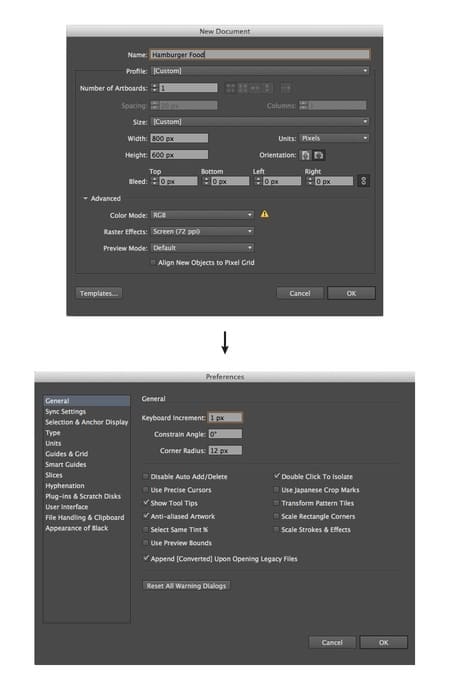
Нажмите Cmd/Ctrl + N, чтобы создать новый документ. Выберите в качестве Units/Единиц измерения Pixels и укажите размер документа в 800 x 600px. В дополнительных настройках (Advanced Options) укажите цветовой режим (Color Mode) RGB и разрешение (Resolution) в 72ppi.
В Preferences/Установках (Cmd/Ctrl + K) укажите 1px в опции Keyboard Increment/Клавиатурное приращение. Нажмите OK.
В меню выберите Window > Info/Окно>Информация, чтобы видеть предпросмотр вашего документа. Не забудьте указать в качестве единиц измерения пиксели, выбрав в меню Edit > Preferences > Units/Редактировать>Настройки >Единицы измерения. Это поможет вам работать быстрее.

2. Рисуем стол
Начнем с создания поверхности стола и ножек.
Шаг 1
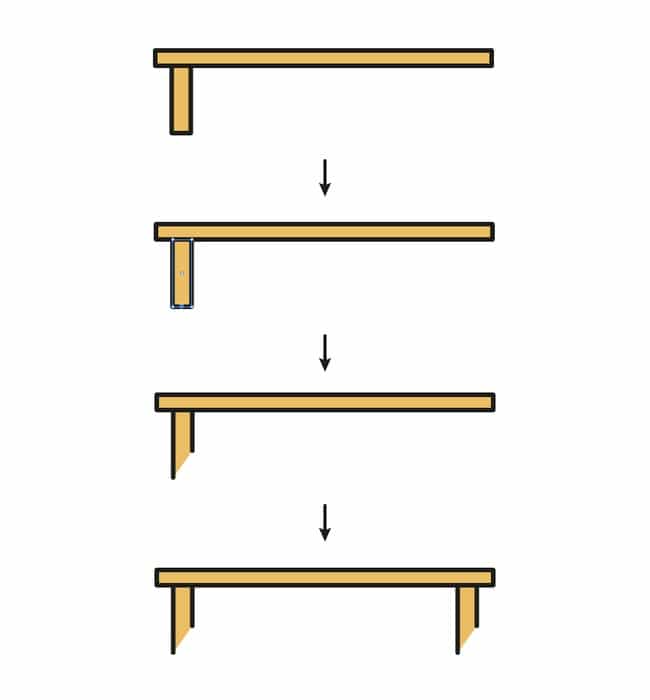
Для столешницы нарисуйте прямоугольник одноименным инструментом (rectangle) размером в 440 x 20px. Укажите цвет заливки: #EBBD63 и толщину обводки в 6px. В палитре Stroke/Обводка выберите круглые углы (Round Join).

Шаг 2
Чтобы создать ножки, нарисуйте прямоугольник размером 25 x 88px (цвет: #EBBD63), также с обводкой в 6px. Инструментом Pen/Перо (P) добавьте точку на нижней линии фигуры. Инструментом Direct Selection/Прямое выделение (A) выделите и удалите точку.
Переместите правую нижнюю точку ножки вверх, используя тот же инструмент Direct Selection/Прямое выделение. Дублируйте ножку (Cmd/Ctrl + C > Cmd/Ctrl + F) и поместите на противоположную часть стола.

3. Рисуем напиток
Шаг 1
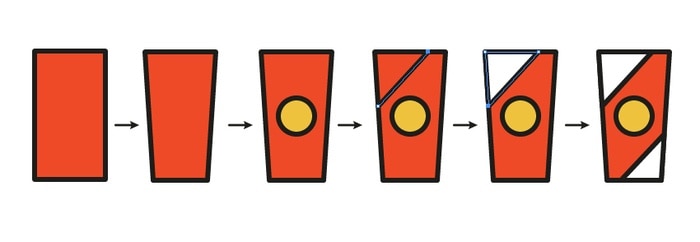
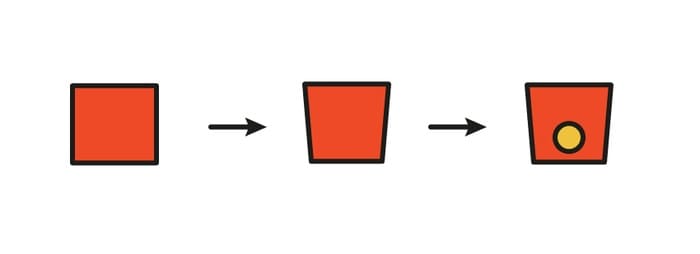
Нарисуйте прямоугольник размером 86 x 156px (цвет: #F04903). Инструментом Direct Selection/Прямое выделение (A) выделите две нижние точки и переместите их ближе к центру фигуры (поочередно) на 10px.
Нарисуйте круг размером 44 x 44px при помощи инструмента Еllipse/Эллипс (цвет: #EFC206) в центре стакана. Инструментом Pen/Перо (P) нарисуйте два треугольника белого цвета как показано ниже.

Шаг 2
Рисуем крышку для стакана. Инструментом Rounded Rectangle/Прямоугольник со скругленными углами нарисуйте фигуру размером 104 x 12px белого цвета. Укажите Corner Radius/Радиус скругления углов в 6px и толщину обводки в 4px.
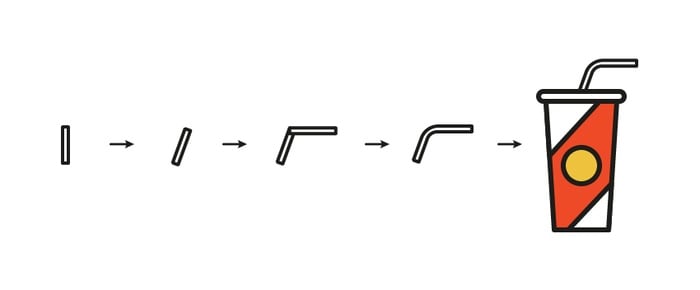
Рисуем соломинку. Нарисуйте белый прямоугольник размером 7 x 44px и поверните его на 340º в палитре Transform/Трансформация. Дорисуйте еще один прямоугольник размером 56 x 7px также белого цвета, расположите его как показано ниже. Выделите оба прямоугольника и кликните по иконке Unite/Объединить в палитре Pathfinder/Обработка контура. Теперь выделите два угла на сгибе инструментом Direct Selection/Прямое выделение (A) и аккуратно потяните за манипуляторы Live Corners/Живых углов, чтобы скруглить их. Поместите трубочку на ее место и пошлите на задний план: правый клик > Arrange > Send to Back/Упорядочить>На задний план.
Сгруппируйте все вместе (Cmd/Ctrl + G).

4. Рисуем гамбургер
Шаг 1
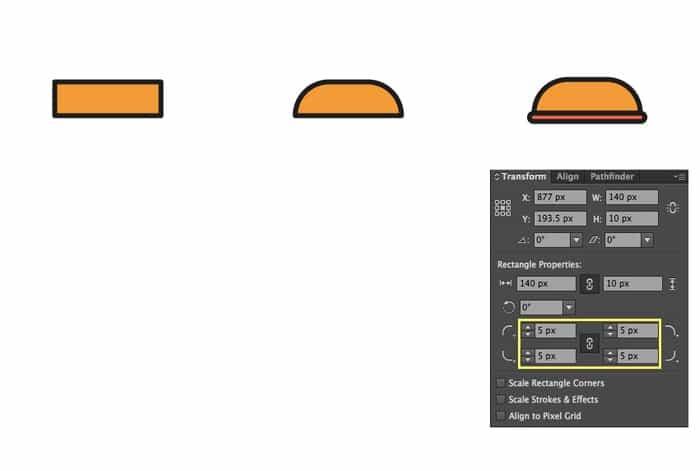
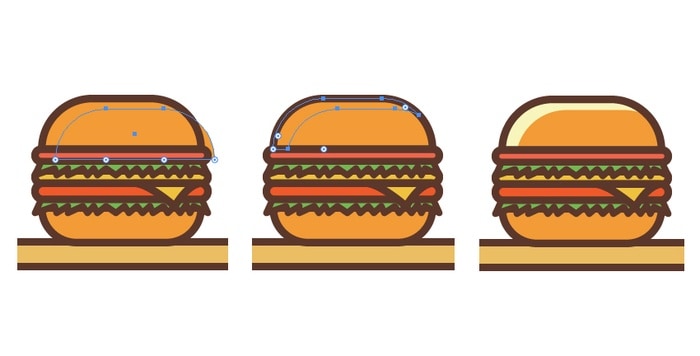
Начнем с булочки. Нарисуйте прямоугольник размером 129 x 41px (цвет: #F29B34) и скруглите верхние углы при помощи инструмента Direct Selection/Прямое выделение (A) и функции Live Corners/Живые углы.
Рисуем ломтик ветчины из прямоугольника размером 140 x 10px (цвет: #F16554C) со скругленными на 5px углами (скругляем через палитру Transform/Трансформирование).

Шаг 2
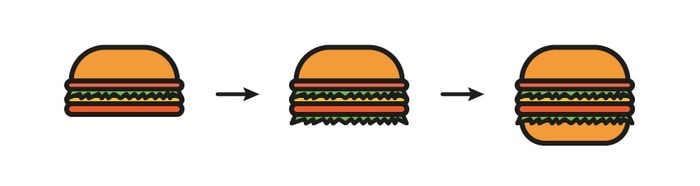
Рисуем лист салата инструментом Pen/Перо как показано ниже. Толщина обводки — 6 px, а цвет заливки: #71BA51.
Рисуем ломтик сыра инструментом Rounded Rectangle/Прямоугольник со скругленными углами размером 140 x 10px (цвет: #EFC206), радиус скругления углов 5px. Посылаем сыр на задний план.

Шаг 3
Добавляем мясо при помощи прямоугольника со скругленными углами размером 140 x 13px (цвет: #FD5B03). Радиус скругления углов — 7px. Дублируйте лист салата и поместите его под мясо.
Наконец добавьте нижнюю часть булочки, нарисовав прямоугольник размером 129 x 28px (цвет: #F29B34) и скруглив нижние углы. Сгруппируйте все вместе.

5. Рисуем картошку фри
Шаг 1
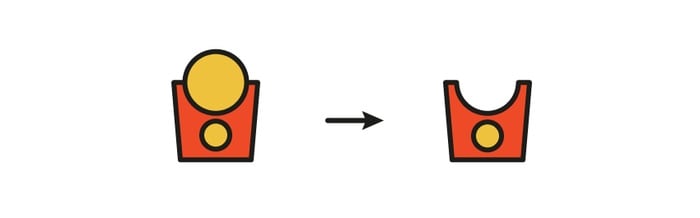
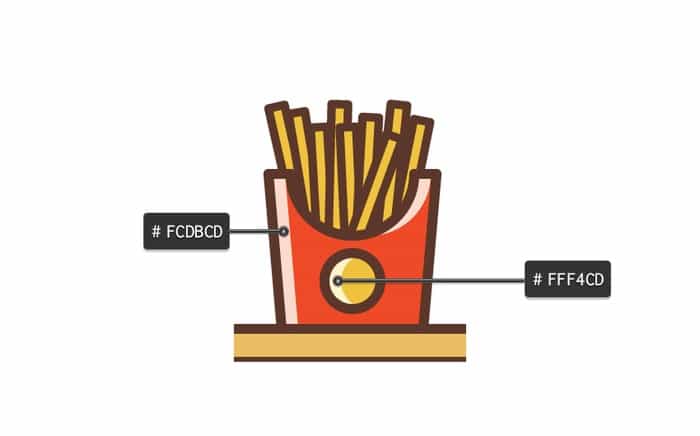
Начнем с пакета. Нарисуйте прямоугольник размером 102 x 94px (цвет: #F04903) и при помощи инструмента Direct Selection/Прямое выделение (A) подвиньте нижние углы ближе к центру на 8px каждый.
Затем нарисуйте круг инструментом Ellipse/Эллипс (#EFC206) и поместите его в центр пакета.

Шаг 2
Нарисуйте круг размером 75 x 75px и поместите его как показано ниже. Выделите пакет и круг и кликните по иконке Minus Front/Минус верхний в палитре Pathfinder/Обработка контура.

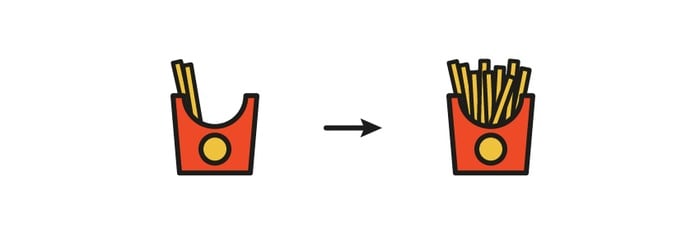
Шаг 3
Нарисуйте прямоугольник размером 10 x 120px (#EFC206) и укажите размер обводки в 5px. Создайте копии (Cmd + C > Cmd + F), и поворачивайте их инструментом Rotate/Поворот ® , располагая как показано ниже. Выделите все прямоугольники и пошлите их на задний план.

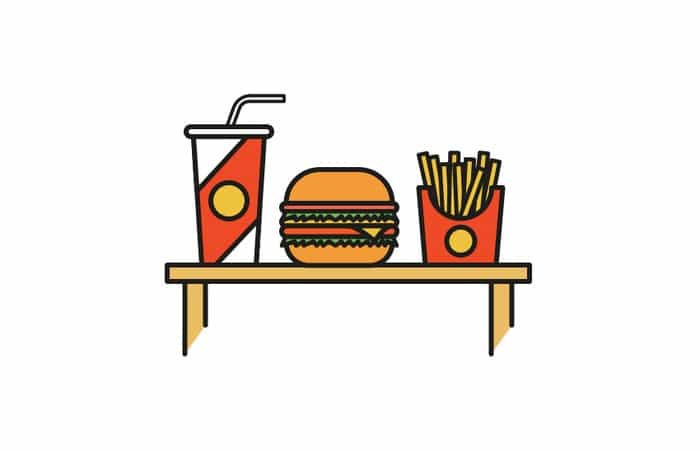
Шаг 4
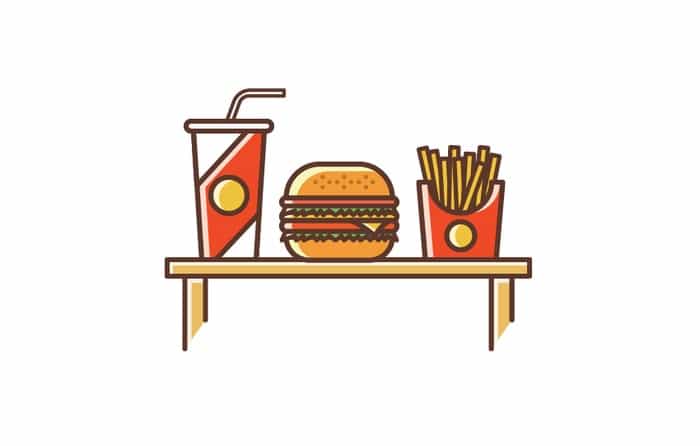
Поместите все элементы на стол:

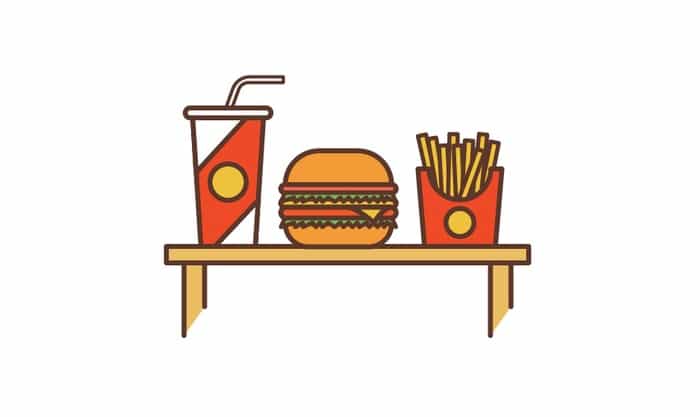
6. Свет и тени
Добавим немного объема нашим объектам.

Шаг 1
Для начала немного изменим цвет всей работы. Выделите всё, и смените цвет обводки на #5B372B. Затем в меню выберите Object > Expand Appearance/Объект>Разобрать оформление.
Разгруппируйте объектв. Выделите их все и нажмите Shift + Cmd(Ctrl) + G. Так будет проще работать над деталями.

Шаг 2
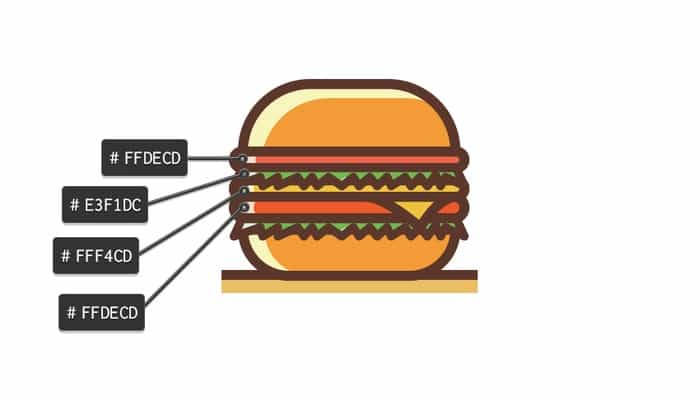
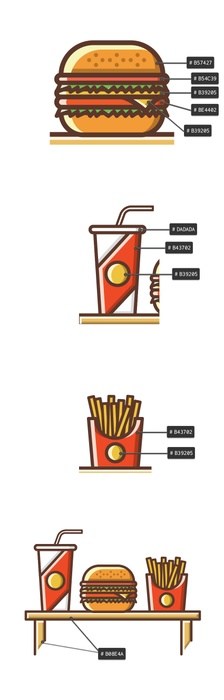
Начнем с гамбургера. Выделите верхнюю часть хлеба и дважды ее дублируйте (Cmd + C > Cmd + F). Переместите вторую копию ниже и немного правее. Выделите обе копии и кликните по иконке Minus Front/Минус верхний в палитре Pathfinder/Обработка контура. Укажите получившейся фигуре цвет #F8F5BC. Повторите процесс со всеми объектами.

Шаг 3
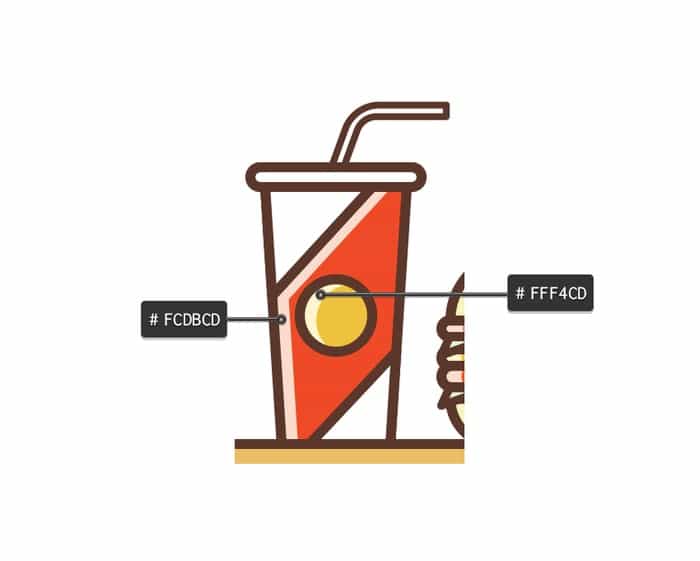
Таким же способом добавьте бликов на стакан с напитком.

Шаг 4
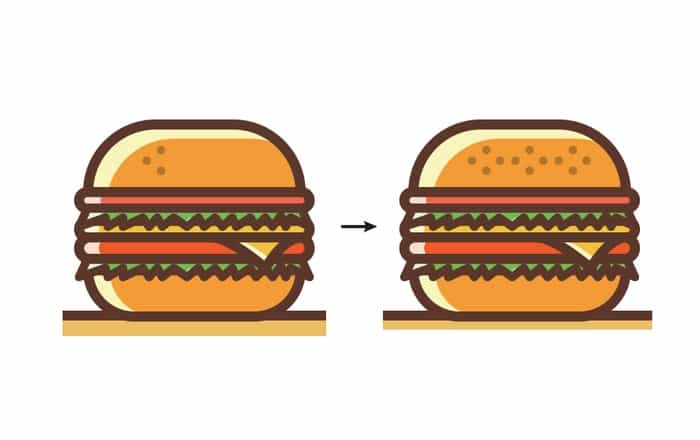
Украсьте гамбургер маленькими кругами размером 5x5px (цвет: B57427).

Шаг 5
Добавляем бликов упаковке с картошкой фри.

Шаг 6
И наконец добавляем бликов цвета #FBF2E0 столу и ножкам.

Шаг 8
Тем же способом добавляем всем объектам тень, просто делаем это с другой стороны.

7. Завершающие детали
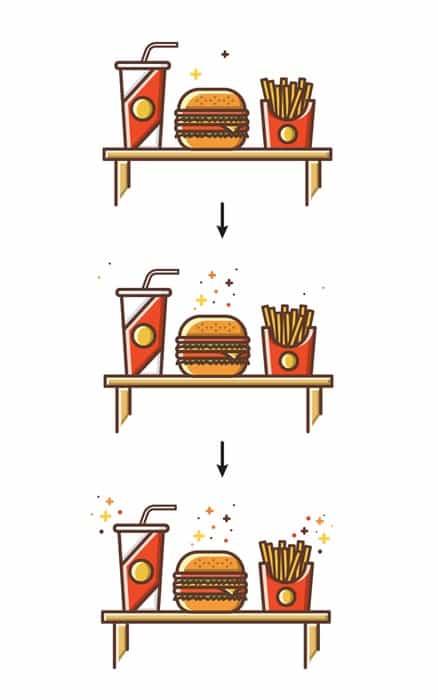
Теперь добавим немножко орнамента.
Шаг 1
Нарисуйте крестик, перекрестив две линии длиной в 16px (рисуем инструментом Pen/Перо (P) и указываем линиям толщину в 6px). Рисуем еще один, но поменьше — длиной в 10px.
Добавьте немного кружочков размером 4x 4px и 7 x 7px без обводки.
Используйте следующие цвета для этих элементов: #FFCE0B, #F04903, #653426, #FF8500.

Шаг 2
Нарисуйте фон — прямоугольник по размеру рабочей области цвета #F2E2C9. Разместите его на заднем плане.

В этом уроке мы будем рисовать паттерн из кусочков пиццы в Adobe Illustrator. Для начала мы нарисуем сам кусочек пиццы. Для этого мы воспользуемся базовыми инструментами. Затем составим узор в режиме редактирования паттерна — это крутая функция Adobe Illustrator, работать с которой очень интересно. Ну и в конце вы узнаете как сохранять, редактировать, применять и трансформировать паттерн.
1. Рисуем ломтик пиццы
Шаг 1
Для начала создайте новый документ (File > New/Файл>Создать) и укажите ему следующие настройки:
- Number of Artboards/Число монтажных областей: 1
- Width/Ширина: 800 px
- Height/Высота: 600 px
- Units/Единицы измерения: Pixels
- Сolor Mode/Цветовой режим: RGB
Теперь создайте два слоя в палитре Layers/Слои и назовите их так:
- Pizza Pattern
- Background
В меню выберите View/Просмотр и включите Smart Guides/Умные направляющие.

Шаг 2
Возьмите инструмент Pen/Перо (P) и нарисуйте им оранжевый треугольник ( #f3b371 ).
Затем дорисуйте скошенный прямоугольник в верхней части желтого цвета ( #fbe669 ).

Шаг 3
Нарисуйте более яркую оранжевую фигуру ( #eb7b51 ) как показано ниже, и разместите ее между двумя предыдущими.
Выделите новую фигуру и оранжевый треугольник и возьмите инструмент Shape Builder/Создание фигур (Shift-M). Удерживая клавишу Alt, кликайте по частям, которые хотите удалить. Ориентируйтесь по рисунку ниже.

Шаг 4
Рисуем пепперони. Для этого нарисуйте круг размером 17 x 17 px (инструментом Ellipse/Эллипс (L)) и укажите кругу цвет #e23c88 . Нарисуйте сверху три розовых ( #f496b9 ) маленьких круга разных размеров.
Сделайте две копии пеперони и разместите их на нашей пицце.

Шаг 5
Инструментом Ellipse/Эллипс (L) нарисуйте овал размером 10 x 25 px фиолетового цвета ( #7057a4 ). Инструментом Convert Anchor Point/Конвертировать опорную точку (Shift-C) кликните по верхней и нижней точкам овала.
Нарисуйте большой прямоугольник инструментом Rectangle/Прямоугольник (M) так, чтобы он перекрывал лист посредине. Укажите прямоугольнику более темный оттенок фиолетового и удалите лишние части при помощи инструмента Shape Builder/Создание фигур (Shift-M).

Шаг 6
Разместите два листика на нашей пицце.

2. Составляем паттерн
Шаг 1
Выделите все фигуры, составляющие наш кусочек пиццы. В меню выберите Object > Pattern > Make/Объект>Узор>Создать.
В настройках узора укажите имя паттерну: Pizza Pattern и размер 500 x 500 px. Теперь раскидайте кусочки пиццы как вам нравится, оставляя между ними свободное пространство.

Шаг 2
Теперь копируйте пепперони и раскидайте их между кусочками пиццы.

Шаг 3
Сделайте то же с листиками базилика.

Шаг 4
Вы можете украсить некоторые кусочки подтеками сыра. Для этого используйте инструменты Rectangle/Прямоугольник (M) и Ellipse/Эллипс (L), но не перестарайтесь.
После того как ваш узор будет вас устраивать, нажмите на Done/Готово чтобы выйти из режима редактирования.

Шаг 5
Теперь вы увидите ваш паттерн в палитре Swatches/Образцы. Вы в любой момент можете внести в него изменения. Просто кликните по иконке Edit Pattern/Редактировать узор в нижней части палитры Swatches/Образцы.

Шаг 6
Нарисуйте прямоугольник размером 800 x 600 px и выровняйте его по рабочей области. Выберите в качестве заливки прямоугольника наш паттерн.

Шаг 7
В слое Background нарисуйте еще один прямоугольник 800 x 600 px по размеру рабочей области, и укажите ему синий цвет ( #2ab6d6 ).

Шаг 8
Чтобы изменить масштаб вашего узора, выберите в меню Object > Transform > Scale/Объект>Трансформировать>Масштаб. Выберите только Scale Pattern/Трансформировать узор и укажите 95%.
Предшественницей пиццы скорее всего была фокачча или «плоский» хлеб, к которму позднее уже стали добавлять разные начинки в виде топпингов. Само понятие пиццы появилось с того момента, когда в неё начали добавлять помидоры, а произошло это в Неаполе, в конце 18 века. Ладно, хватит истории. Мы здесь собрались за тем, чтобы научиться эту самую пиццу рисовать.
Видеоурок — простой рисунок круглой пиццы
Милый кусочек пиццы за 7 шагов (руководство)

Котик ест пиццу прямо из коробки

Кусок нарисованный акварелью

Кусочки с разными начинками

Кавайная пицца фломастерами (видео)
Реалистичная, выполненная цветными карандашами (видео)

Кусочек с беконом


Мопс — похититель пиццы

Кавайный котик любит пепперони

Гиперреалистичный рисунок (видео)
Когда 23 февраля совсем блико

Прямиком из далекой-делекой галактики


Еще одно видеопособие по созданию реалистичного рисунка пиццы
Можно смотреть бесконечно на огонь, воду и тянущийся сыр…


Скетч «в коробке» (видео)

Adobe Illustrator — это графический редактор, предназначенный для создания векторных изображений. С его помощью рисуют иллюстрации, делают схемы, логотипы, графики и многое другое. И хотя эта программа на первый взгляд кажется сложной, изучив основы, вы поймете, как легко и приятно с ней работать.
Начало работы в программе
Рисовать в Adobe Illustrator можно как с помощью графического планшета, так и при помощи мышки. Также существует версия этой программы для iPad и iPhone.
Инструкция для новичков как рисовать в «Иллюстраторе»:
- Сперва нужно скачать и установить программу. Лучше всего использовать лицензионную версию.
- Запустите «Иллюстратор» и создайте новый файл (Ctrl+N). Во всплывшем окне укажите его размер, цветовой режим и ориентацию.
- Перед тем как рисовать в «Иллюстраторе» изучите панель инструментов. Например, чтобы создать прямоугольник, выберите инструмент «Прямоугольник» (M), зажмите левую клавишу и потяните в нужном направлении. Другие фигуры создаются по тому же принципу.
- Чтобы рисовать линии в «Иллюстраторе» используйте инструменты «Перо» (P), «Карандаш» (N) или «Кисть» (B). Карандашом и кистью можно создать фигуру любой формы, а с помощью пера изобразить фигуру по точкам.
- Отредактировать нарисованный объект можно инструментом «Прямое выделение» (A). Для этого выделите нужную точку и перетяните в другое место.
- Если выбрать инструмент «Перо-» или «Перо+», то можно удалить или добавить точки.
- Чтобы закрасить нарисованную фигуру, выделите ее, выберите «Заливку» на панели инструментов и подберите желаемый цвет. Окрасить контур фигуры можно с помощью функции «Обводка».
- Изображение сохраняется в форматах EPS, PDF и AI. Для этого нужно выбрать «Файл» — «Сохранить как» (Shift+Ctrl+S). Сохранить изображение в других форматах (BMP, JPEG, PNG) можно с помощью функции «Экспорт».

Работа с инструментами в Adobe Illustrator
При запуске программы, по умолчанию панель инструментов находится слева на экране. По желанию ее можно переместить в любое другое удобное для вас место.
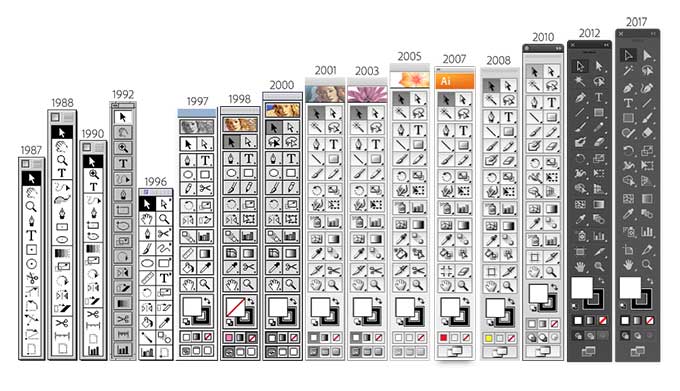
На изображении можно увидеть все доступные в «Иллюстраторе» инструменты.
Если внизу под иконкой инструмента есть небольшой треугольник, то его можно развернуть и открыть доступ к дополнительным инструментам. Также можно настроить параметры некоторых инструментов. Чтобы вызвать контекстное меню для настройки инструмента, дважды щелкните по нему на панели.

О кистях
Кисти позволят применить разнообразные стили к линиям. Их можно применить к уже нарисованным линиям или рисовать кистью в «Иллюстраторе» контур с определенным стилем.
В Adobe Illustrator есть пять типов кистей:
- Каллиграфические — имитируют линии, создаваемые каллиграфическим пером. Нарисованный с помощью «кисти-кляксы» мазок автоматически преобразуется в объект с заливкой.
- Кисть из щетины — создает линии, похожие на мазки кисти, сделанной из щетины.
- Дискретные — представляют собой копии объекта, распределенные вдоль линии.
- Объектные — равномерно растягивают форму объекта по линии.
- Узорчатые — состоят из повторяющихся вдоль линии отдельных объектов. Они отличаются от дискретных тем, что точно следуют контуру.
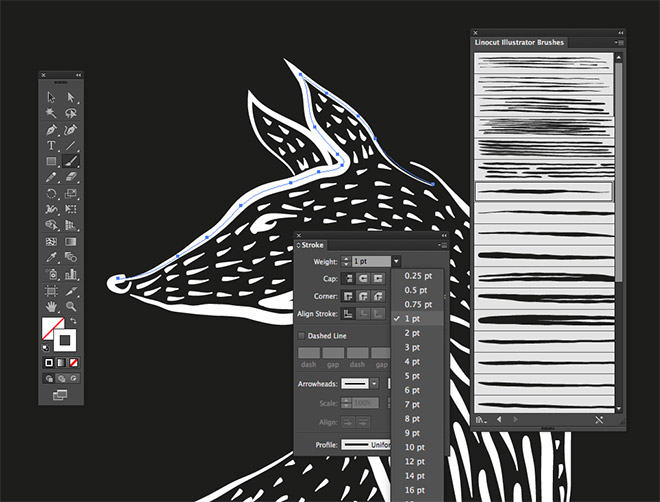
Палитра «Кисти»
Чтобы открыть палитру «Кисти», выберите «Окно» — «Кисти» или нажмите клавишу F5. Здесь находятся кисти, выбранные для текущего изображения. Для добавления кистей в палитру можно воспользоваться специальной библиотекой кистей. Созданные и сохраненные вами кисти связаны лишь с текущим документом. Поэтому для каждого документа можно создавать разные наборы кистей.

Как рисовать кистью в «Иллюстраторе»
Инструмент кисть можно применить к линиям, созданным другими инструментами, такими как «Перо» или «Карандаш». Чтобы это сделать выделите интересующий вас контур, выберите нужную кисть из палитры и перетащите на контур. Если к контуру уже была применена кисть, то она заменится на новую.
Как рисовать в «Адоб Иллюстратор» с помощью кисти? Сначала выберите кисть из библиотеки или палитры и нажмите на инструмент «Кисть». Затем наведите курсор в то место, где вы хотите начать рисовать линию и, зажав левую кнопку мыши, перетащите его, чтобы создать контур. Если вы рисуете в «Иллюстраторе» на планшете, то просто проведите стилусом линию по экрану графического планшета.
Отпустив кнопку мыши или оторвав стилус от экрана, вы нарисуете незамкнутый контур. Для создания замкнутого контура зажмите Alt в процессе рисования и отпустите левую клавишу мыши, когда захотите замкнуть нарисованную фигуру.
Как рисовать пером в «Иллюстраторе» прямые линии
Самый простой контур, создаваемый инструментом «Перо», — это прямая полоса, состоящая из двух точек. Создать ее можно с помощью двух кликов пером. Сделав еще несколько кликов этим инструментом можно изобразить фигуру, состоящую из прямых отрезков. Итак, как рисовать в «Иллюстраторе» с помощью пера?
Для начала нужно выбрать инструмент «Перо» на панели. Затем поместить курсор на место, с которого будет начинаться отрезок, и нажать левую клавишу мыши. Создастся первая опорная точка.
Переместите курсор (не заживая кнопку мыши) в конец отрезка и поставьте еще одну точку. Если зажать Shift, то линии будут ограничены углом, кратным 45°.
Продолжайте создавать опорные точки, чтобы получить нужное количество отрезков. Точка, которую вы добавите последней будет выделена и иметь вид закрашенного квадрата. Не выделенные точки выглядят как пустые квадраты.
Для замыкания контура поместите курсор на первую сделанную точку и щелкните по ней левой кнопкой мыши. Если вы не хотите замыкать контур нажмите на клавишу Ctrl, а потом на пустое место, подальше от нарисованной фигуры.

Рисование кривых линий пером
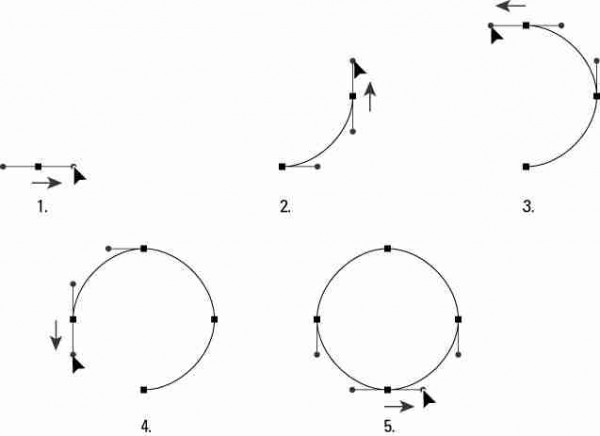
Чтобы нарисовать пером кривую линию, поместите курсор на рабочее пространство и зажмите левую клавишу мыши. Вы поставите первую опорную точку и на месте курсора появится стрелка. Перетаскивайте указатель инструмента пока не получите желаемый изгиб. Если зажать Shift, инструмент будет двигаться под углом кратным 45°.
Переместите курсор в конец будущей линии и перетяните стрелку в направлении противоположном тому, которое было сделано в первой точке. Так вы получите изгиб в форме буквы C. Чтобы получить изгиб в виде S, перетащите стрелку в том же направлении, что и в предыдущей точке.
Завершить работу с изгибом можно теми же способами, что и при работе с прямыми линиям. Нажмите клавишу Ctrl и щелкните по пустому месту на рабочем пространстве, чтобы получить незамкнутый контур, или нажмите на первую сделанную точку для получения замкнутого контура.

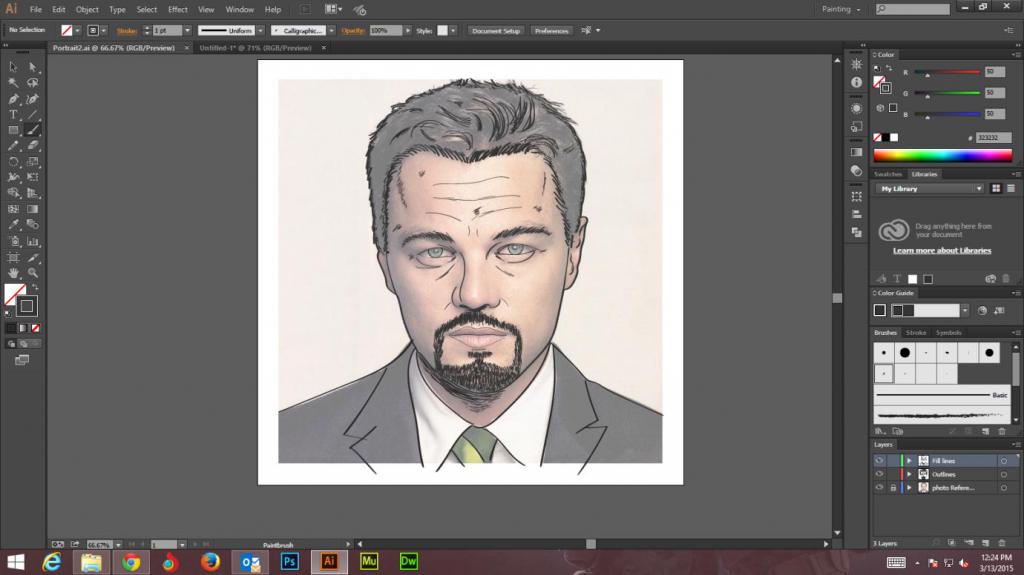
Как рисовать в «Иллюстраторе» с помощью обрисовки
Такой способ подойдет тем, кто только начинает осваивать программу. Для него понадобится какой-либо рисунок в цифровом формате. Его вы можете сделать сами или найти картинку из интернета.
- Запустите программу и создайте новый файл.
- В появившемся окне укажите размер рабочей области. В дополнительных настройках выберите цветовой режим RGB, а в «Растровых эффектах» — «Экранное (72ppi)». Если вы планируете создавать рисунок для печати, то поставьте CMYK в цветовом режиме и измените параметр «Растровые эффекты» на «Высокое (300 ppi)».
- Откройте вашу картинку в «Иллюстраторе» (Ctrl+O).
- Если изображение не соответствует размерам монтажной области, выберите инструмент «Выделение» на панели и выровняйте картинку потянув за край. Чтобы изображение не исказилось в процессе трансформации, зажмите клавишу Shift.
- Переместив рисунок в программу, следует изменить его прозрачность. Для этого отыщите на правой панели кнопку «Прозрачность» (Shift+Ctrl+F10) и выставьте непрозрачность слоя на 30-50%.
- Нажмите F7, чтобы справа на экране стали видны слои и зафиксируйте картинку, щелкнув по пустому месту рядом с иконкой глаза. Должен появится замочек, который не позволит сдвинуть или изменить исходное изображение во время работы. При желании этот замочек всегда можно убрать.
- Создайте новый слой и выберите инструмент «Перо» и цвет обводки.
- Обведите все элементы изображения с помощью этого инструмента. Делайте так, чтобы опорные точки всех элементов соприкасались и не забывайте рисовать изгибы там, где они нужны. Также все линии на изображении должны создавать замкнутые фигуры.
Завершив обрисовывать самые крупные элементы изображения, можно начинать их закрашивать и дорисовывать мелкие детали. Вот как это сделать:
- Выберите инструмент Shaper (Shift+N) на панели.
- Настройте цвет заливки и контура на верхней панели или справа на экране во вкладке «Цвет». Также на верхней панели можно выбрать толщину и форму обводки. Если вы хотите, чтобы контур не было видно, то при выборе цвета для нее поставьте «Без цвета» (иконка выглядит, как белый квадрат перечеркнутый красной линией).
- Закрасив фигуры, измените их непрозрачность до удобного вам значения и создайте еще один слой, чтобы добавить детали.
- Некоторые мелкие элементы лучше всего прорисовывать инструментом «Кисть», поскольку с его помощью можно настроить форму линии. Также можно нарисовать все линии пером и применить кисть только для некоторых деталей.
- После окончания обводки снимите замочек с исходного изображения и удалите его.
Рисовать портрет в «Иллюстраторе» можно по такому же принципу, нужно лишь выбрать подходящее исходное фото.
Рисуем отпечатки лап
Сперва включите «Быстрые» направляющие (сочетание клавиш Ctrl+U) – это облегчит вам работу. Теперь начинаем рисовать отпечатки в «Иллюстраторе». Для этого выбираем инструмент «Эллипс» и нажимаем на любое место на холсте. У вас откроется меню инструмента. Вводим значения высоты и ширины 50, чтобы создать ровный круг, и нажимаем «OK». Обратите внимание, что для всех фигур будет использоваться черная заливка.
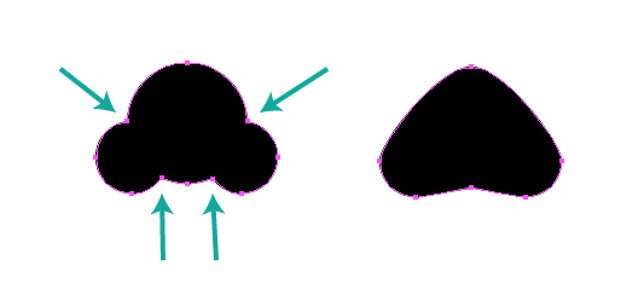
Создайте еще два круга 30 на 30 пикселей и переместите их под первый круг. Затем выделите все три окружности (Ctrl+A), найдите на правой панели инструмент «Обработка контуров» (Shift+Ctrl+F9) и выберите функцию «Соединение».

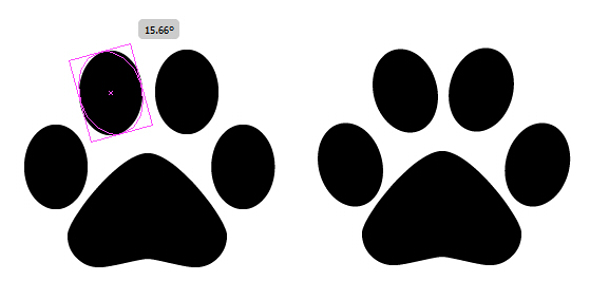
С помощью инструмента «Перо» удалите некоторые ненужные точки. После этого вновь возвращаемся к инструменту «Эллипс», нажимаем на холст и создаем эллипс 30 на 40 пикселей. Делаем еще три копии этой фигуры. Инструментом «Выделение» переместите эллипсы как показано на картинке.

Используя инструмент «Свободное трансформирование», поверните два левых эллипса еще на 15°, а два правых на -15°. Выделите все объекты (Ctrl+A) и сгруппируйте их (Ctrl+G).
Если вы хотите уменьшить размер лапы вдвое, перейдите в меню «Объект» — «Трансформировать» — «Масштабирование» и введите в первую ячейку число 50.
Сделайте еще одну копию лапы и поместите ее выше и правее. С помощью «Свободного трансформирования» слегка поверните один след влево, а другой вправо.
Создаем кисть из отпечатков
Прежде чем приступать к созданию кисти отпечатки лап нужно повернуть. Поэтому сначала выделяем обе лапы и группируем их. Потом, не отменяя выделение, перейдите в «Объект» — «Трансформировать» — «Поворот» и введите значение -90 градусов, чтобы повернуть отпечатки по часовой стрелке.
Перейдите в палитру «Кисти» и нажмите «Новая кисть». В появившемся меню выберите «Дискретная кисть» и подтвердите действие. В следующем окне настраиваем кисть. Размер нужно оставить на 100%, интервалы поставьте на 90%, разброс и поворот оставьте на 0. Выберите поворот относительно контура и нажмите «OK». Теперь этой кистью можно рисовать отпечатки лап.
Советы
Чтобы облегчить работу с Adobe Illustrator, есть несколько полезных советов и уловок:
- Запомните комбинации клавиш. Это поможет упростить и ускорит вашу работу с программой. Необязательно запоминать все «горячие клавиши», достаточно изучить те, которыми вы пользуетесь чаще всего.
- Освойте особенности копирования в программе. Помимо стандартных «Копировать/Вставить», в «Иллюстраторе» есть функция поместить скопированный объект сверху (Ctrl+F) или ниже (Ctrl+B) предыдущего.
- Включайте «Быстрые направляющие» (Ctrl+U). Благодаря этой функции у вас будут подсвечиваться пути, опорные точки и центр объектов.
- Чтобы превратить несколько объектов в единое целое, сгруппируйте их. Для этого откройте меню «Объект» — «Сгруппировать» или нажмите «Ctrl+U».
- Из фигуры «Звезда» можно создать и другие фигуры, перетягивая и удаляя опорные точки. Например, из звезды может получиться треугольник.

Варианты рисования в программе
В Иллюстраторе предусмотрены следующие возможности для рисования:
- При помощи графического планшета. Графический планшет, в отличие от обычного планшета, не имеет ОС и каких-либо приложений, а его экран – это рабочая область, по которой нужно рисовать специальным стилусом. Всё, что вы на ней нарисуете, будет отображено на экране вашего компьютера, при этом на планшете ничего отображаться не будет. Данное устройство стоит не слишком дорого, в комплекте с ним идет специальный стилус, пользуется популярностью у профессиональных графических дизайнеров;
- Обычными инструментами Иллюстратора. В этой программе, как и в Фотошопе есть специальный инструмент для рисования – кисть, карандаш, ластик и т.д. Ими можно пользоваться без покупки графического планшета, но при этом пострадает качество работ. Будет достаточно сложно рисовать, используя только клавиатуру и мышку;
- С помощью iPad или iPhone. Для этого нужно скачать с App Store Adobe Illustrator Draw. Данное приложение позволяет рисовать на экране девайса при помощи пальцев или стилуса, без подключения к ПК (графические планшеты необходимо подключать). Проделанную работу можно будет перекинуть с девайса на компьютер или ноутбук и продолжить с ним работу в Иллюстраторе или Фотошопе.
О контурах для векторных объектов
При рисовании любой фигуры – от просто прямой линии до сложных объектов, программа создаёт контуры, которые позволяют менять форму фигуры, не теряя при этом в качестве. Контур может быть, как замкнутый, в случае с кругом или квадратом, так и иметь конечные точки, например, обычная прямая линия. Примечательно, что сделать корректную заливку можно только в том случае, если фигура имеет замкнутые контуры.
Управлять контурами можно при помощи следующих компонентов:
-
Опорных точек. Они создаются на окончаниях незамкнутых фигур и на углах замкнутых. Можно добавлять новые и удалять старые точки, при помощи специального инструмента, передвигать уже существующие, тем самым изменяя форму фигуры;

Управляющих точек и линий. С их помощью можно округлить определённую часть фигуры, сделать изгиб в нужную сторону или убрать все выпуклости, сделав эту часть прямой.

Управлять данными компонентами проще всего с компьютера, а не с планшета. Однако, чтобы они появились, потребуется создать какую-либо фигуру. Если вы не рисуете сложною иллюстрацию, то нужные линии и фигуры можно нарисовать при помощи инструментов самого Иллюстратора. При рисовании сложных объектов лучше делать наброски на графическом планшете, после чего редактировать их на компьютере с помощью контуров, управляющих линий и точек.
Рисуем в Иллюстраторе при помощи обрисовки элемента
Данный способ отлично подходит для новичков, которые только осваивают программу. Для начала вам необходимо сделать какой-либо рисунок от руки или найти подходящую картинку в интернете. Сделанный рисунок потребуется либо сфотографировать, либо отсканировать, чтобы по нему делать обрисовку.
Итак, воспользуйтесь этой пошаговой инструкцией:
-
Запустите Иллюстратор. В верхнем меню найдите пункт «File» и выберите «New…». Также можно воспользоваться просто комбинацией клавиш Ctrl+N.

В окне настройки рабочей области укажите её размеры в удобной для вас системе измерения (пиксели, миллиметры, дюймы и т.д.). В «Color Mode» рекомендуется выбирать «RGB», а в «Raster Effects» — «Screen (72 ppi)». Но если вы будете отправлять свой рисунок для печати в типографию, то в «Color Mode» выбирайте «CMYK», а в «Raster Effects» — «High (300 ppi)». Насчёт последнего – можно выбрать «Medium (150 ppi)». Такой формат будет потреблять меньше ресурсов программы и тоже подойдёт для печати, если её размер будет не слишком крупным.


Если изображение выходит за края рабочей области, то настройте его размер. Для этого выберите инструмент, который обозначен иконкой чёрного курсора мыши в «Панели инструментов». Нажмите им по картинке и тяните за края. Чтобы изображение трансформировалось пропорционально, не искажаясь в процессе, нужно зажать Shift.

После переноса изображения нужно настроить его прозрачность, так как когда вы начнёте поверх него рисовать, линии будут смешиваться, что значительно усложнит процесс. Для этого перейдите в панель «Transparency», которую можно найти в правой панели инструментов (обозначена иконкой из двух кружков, один из которых прозрачный) или воспользоваться поиском по программе. В этом окне найдите пункт «Opacity» и настройте его на 25-60%. Уровень непрозрачности зависит от изображения, с некоторыми удобно работать и при 60% непрозрачности.

Перейдите в «Слои». Можно также найти их в правом меню — выглядят как два квадрата, наложенных друг на друга сверху — или в поиске по программе, введя в строку слово «Layers». В «Слоях» нужно сделать невозможным работу с изображением, поставив иконку замка справа от иконки глаза (просто нажмите на пустое место). Это нужно для того, чтобы в процессе обводки случайно не передвинуть или удалить изображение. Данный замочек можно снять в любой момент.


Чтобы обводка не выглядела слишком обрубленной, воспользуйтесь инструментом «Anchor Point Tool». Его можно найти в левой панели инструментов или вызвать при помощи клавиш Shift+C. Нажимайте данным инструментом по конечным точкам линий, после чего будут появляться управляющие точки и линии. Тяните их, чтобы слегка скруглить контуры изображения.

Когда обводка изображения будет доведена до совершенства, можно приступать к закрашиванию объектов и обрисовке мелких деталей. Следуйте данной инструкции:
- В качестве инструмента заливки на нашем примере будет логичней использовать «Shape Builder Tool», его можно вызвать при помощи клавиш Shift+M или найти в левой панели инструментов (выглядит как два круга разных размеров с курсором у правого круга).
- В верхней панели выберите цвет заливки и цвет обводки. Последняя в большинстве случаев не используется, поэтому в поле выбора цветов поставьте квадрат, перечёркнутый красной линией. Если же вам нужна заливка, то там выбираете нужный цвет, а напротив «Stroke» указываете толщину обводки в пикселях.
- Если у вас получилась замкнутая фигура, то просто подведите на неё мышью. Она должна покрыться маленькими точками. Затем кликайте по покрытой области. Объект закрашен.

После применения данного инструмента все ранее нарисованные линии сомкнутся в единую фигуру, которой легко будет управлять. В нашем случае для обрисовки деталей на руке потребуется уменьшить прозрачность всей фигуры. Выберите нужную фигур и перейдите в окно «Transparency». В «Opacity» настройте прозрачность до приемлемого уровня, чтобы можно было разглядеть детали на основном изображении. Можно также в слоях поставить замочек напротив руки, пока обрисовываются детали.


По аналогии с данными инструкциями, обрисовывайте и закрашивайте другие детали изображения. После работы с ним, разблокируйте его в «Слоях» и удалите картинку.
В Иллюстраторе вполне можно рисовать, не используя какое-либо начальное изображение. Но это значительно труднее и обычно по такому принципу делаются не слишком сложные работы, например, логотипы, композиции из геометрических фигур, макеты визитных карточек и т.д. Если вы планируете рисовать иллюстрацию или полноценный рисунок, то первоначальное изображение вам будет необходимо в любом случае.

Мы рады, что смогли помочь Вам в решении проблемы.
Читайте также: